Hi there! I’m happy to bring to you the third and last part of our Adobe Photoshop crash course. Remember that this is a basic and fast course for people that aren’t used to the software, but are interested in starting to use it. Today we are going to see the (much anticipated) retouching tools, painting tools, type tool, filters and a lot of extra tips. Get ready!
RETOUCHING TOOLS
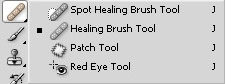
It’s time to start working with the retouching tools. The first one is the Healing Brush Tool (J). I have to say that this tool combined with the clone stamp tool (next one) can work miracles for retouching skin and even “erasing” intruders in photos.

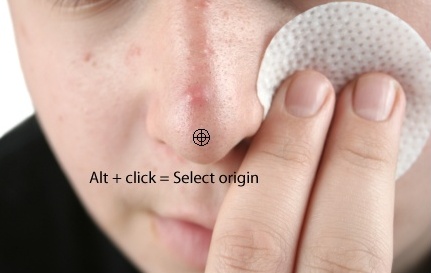
So, how does it work? This tool copies pixels from a specific area to another. You have to select the source, called the origin, a clean, ‘good’ place near the area that you will retouch. In the image below (originally from epydenver) I want to retouch the big pimple on the nose. The nearest clean area is right below it, so it’s going to be my source. To define the origin all I have to do is hold the Alt key and click.

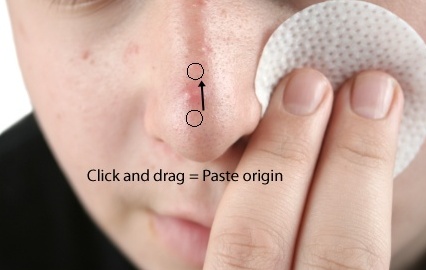
And now, to “paste” those pixels, just click and drag over the area you want to change. You’ll see that this tool copies the texture and blends it with the new area. That’s how the healing tool works.

Here I used the tool over in the whole image to correct imperfections:

A similar tool is the Clone Stamp Tool (S). It also works with origins and destinations (alt+click / click+drag).
![]()
See the same treatment using the Clone Stamp Tool:

Tip: A good thing about the Clone Stamp is that you can lower its opacity on the properties bar.
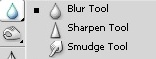
Now we have the Blur/Sharpen/Smudge tools, used to affect specific areas, functioning like a brush. Just click and drag in the areas you want to modify.

See what each one can do.
Blur Tool (applied to the nose and cheeks)

Sharpen Tool (applied in the nose)

Smudge Tool (applied in the boy’s fingernails)

Another interesting group of tools is the Dodge/Burn/Sponge tools group.
What they do:
Dodge Tool (make the image lighter)

Burn tool (make the image darker)

Sponge tool (saturates or desaturates the image – applied here to the whole image, except the lips)

Tip: Always use the Properties Bar for new effects and settings.
PAINTING TOOLS
The first tool you think of when it comes to painting is the Brush Tool (B). It’s a quite simple and powerful tool.

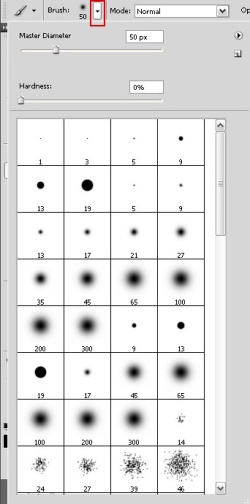
The default brush is a round and smooth brush, but there are many different brushes to work with. If you click on the upper-left arrow in the Properties bar you can see some brush presets that Photoshop offers.

Have you noticed the Hardness slider? Below is an example of the difference between a 0% hard brush and a 100% one:

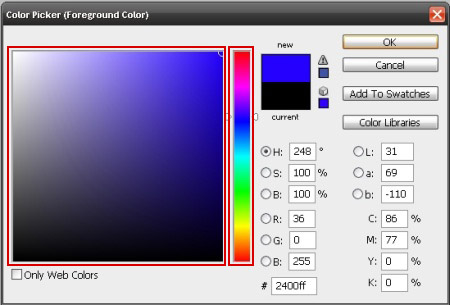
To change the color, just click on the Foreground Color at the tool bar and choose a color in the dialogue box.
![]()

If you want to paint, it’s also important to learn how to erase, using the Eraser Tool (E).

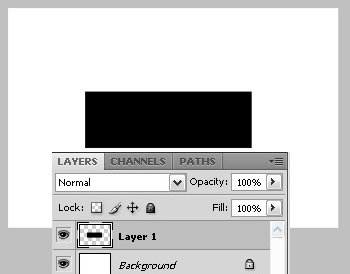
Let me show you an interesting use of the eraser, apart from painting. I opened a photo of an eye, duplicated the background layer and desaturated the new layer (remember Part II?). Then I erased the iris of the second layer, revealing the layer below. Notice the transparent hole in that layer’s thumbnail.

Next is the Gradient Tool (G).
![]()
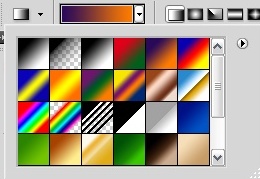
There are some gradient presets already in Photoshop. Go to the properties bar, click on the arrow near the gradient example and browse some of them.

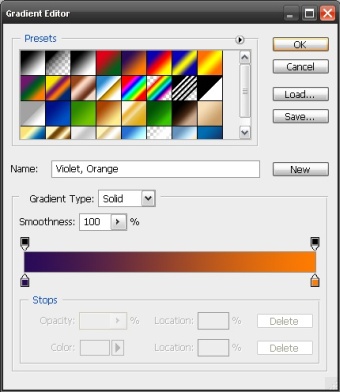
If you want to create your own, click on the gradient in the Properties bar and edit the colors in the gradient editor.

You can create gradients with a loooooot of colors, like this ugly one that is one of the Photoshop presets:

And also gradients with transparency (opacity).

You also need to know that there are some different kinds of gradients. Check the Properties bar:
![]()
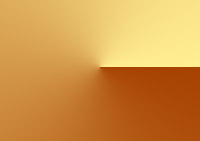
See how each one looks.
Linear

Radial

Angle

Reflected

Diamond

DRAWING TOOLS
Some of the most important, but also most complex and advanced tools in Photoshop, are the drawing tools. Especially tricky is the Pen Tool.

This tool and its fellows deserve our full attention, so we won’t talk about them here. We already have a How To that teaches everything you need to know to start using the Pen Tool: How to create a “Fake Vector” image in Photoshop.
Lets continue with the related tools. These two arrows are used to select objects. Like Illustrator, the black Path tool will select a larger object than the white Direct tool, which is used for vector points.
![]()
There’s another tool group that creates vectors in basic and custom shapes that can be very useful for drawing.
First thing, I strongly recommend beginners go to the Properties bar and set the the mode to “Fill Pixels” (highlighted below):
![]()
I also recommend always creating a new layer (Ctrl + Shift + N) before drawing, so you can work freely with isolated objects.
Here I used the Rectangle Tool:

Round Rectangle Tool

Ellipse Tool

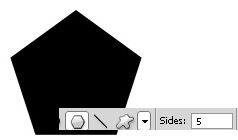
Polygon Tool (notice that it’s set for 5 sides)

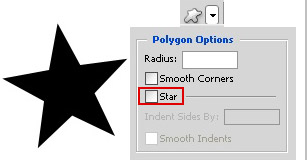
Polygon Tool (now using the Star property)

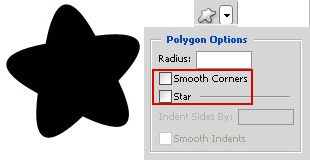
Polygon Tool (now using Star and Smooth Corners properties)

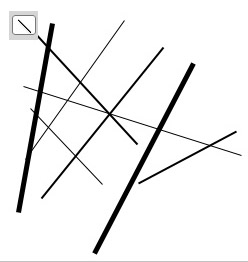
Line Tool (several lines with different weighs)

Custom Shape Tool (you can use one from the preset gallery or create your own using paths)

Remember that all these features can be changed using the configurations in the Properties bar.
TYPE
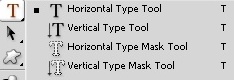
Working with type in Photoshop is really easy. You’ll usually only need the Horizontal Type Tool.

There are two ways to create text: point text and paragraph text. The first one is more commonly used for solo words, titles or small phrases. The second one is used for a larger amount of text, like paragraphs.
To create point text, all you need to do is to click anywhere and start typing. Hit enterto finish.

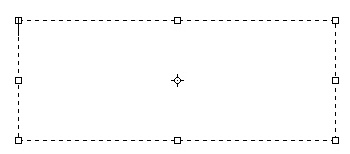
To create paragraph text, you must click and drag, creating a box, and then start typing.


You always need to hit Enter after typing to confirm and release your text. Then the box disappears and only reappears if you click on it with the Type Tool to edit it.

The configurations are also simple, much like we’re used to in common text editors. Just remember to highlight the text (click and drag like in other software) before setting the font, size, spacing, etc.

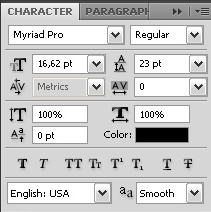
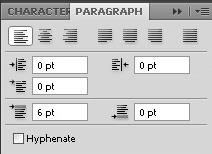
Go to the menu Window > Character. Here are the settings for your text. You can change the font, size, spacing, make it bold, italic and more.

And going to the menu Window > Paragraph you’ll see this other panel where you can set the alignment, paragraph spacing and even hyphenation.

SELECTIONS WITH QUICK MASK
In the first part of this crash course we’ve seen basic selection tools. Now you’re able to make selections that are a little more complex, using the Quick Mask (Q). The Quick Mask is a mode in which you can “paint” a selection. Let me show you how.
These are the symbols for the QM mode. When you click on it, the symbol will transform to the second icon below, indicating that you’ve entered the QM mode. You just need to click on it again to exit.
![]()
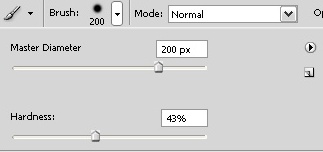
You will mainly work with brushes, and ONLY in black and white (maybe gray shades, but not right now). I selected a round 200px brush 40% hard.

I’ve opened this image (from SXC.hu) and now I want to select the sofa. All I need to do is use the Brush Tool (color: black / opacity: 100%) to paint that area. Notice that as I painted the sofa using the black brush, a red color overlay appeared indicating the selection.

As I’m done with the “painting”part, I can leave the Quick Mask mode (remember that button?). Automatically, Photoshop creates a selection around the area I painted.

The selected part is the outside, not the inside. So we must go to the menu Select > Inverse (Ctrl + Shift + I) to invert the selection. Now we can make changes to only the couch.

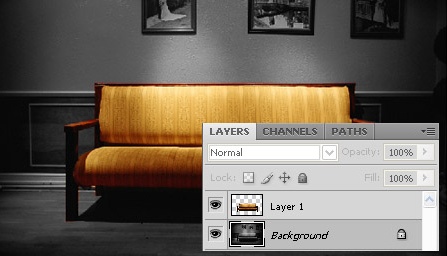
From here, there are plenty of possibilities. I can duplicate the sofa onto a new layer (Ctrl + J) and apply effects without (or only) affecting this layer. Here you see the two layers:

I can make adjustments in one layer, without affecting the other one.

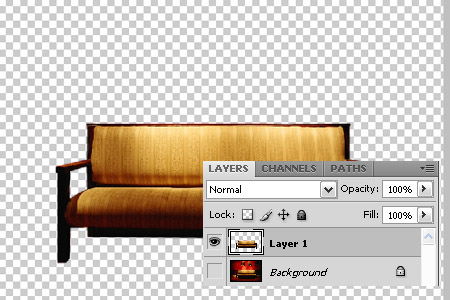
I can even delete or disable the background and get a transparency.

See how cool Quick Mask can be?
FILTERS
To complete this basic Photoshop Crash Course we’re going to talk about filters. Actually, there’s not too much to talk about, they are effects and effects are meant to be seen.
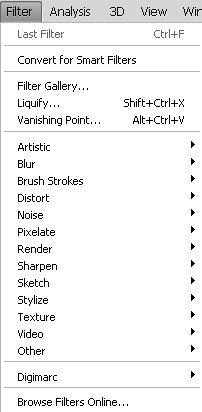
There are a loooot of filters in Photoshop, divided into categories under the menu Filter.

You can try them one by one, or use the Filter Gallery.
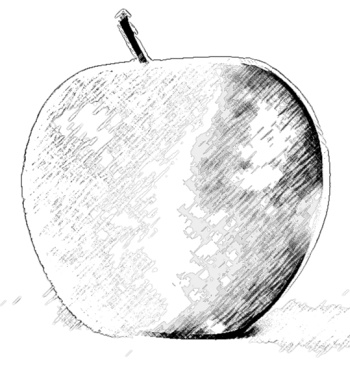
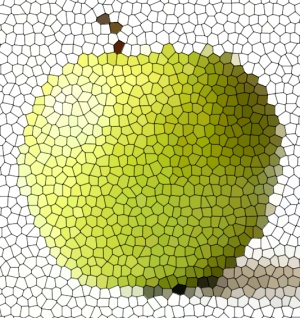
I’ll show you what some of them can do to this apple:

Watercolor

Diffuse Glow

Glass

Charcoal

Glowing Edges

Stained Glass

Gaussian Blur

Unsharp Mask

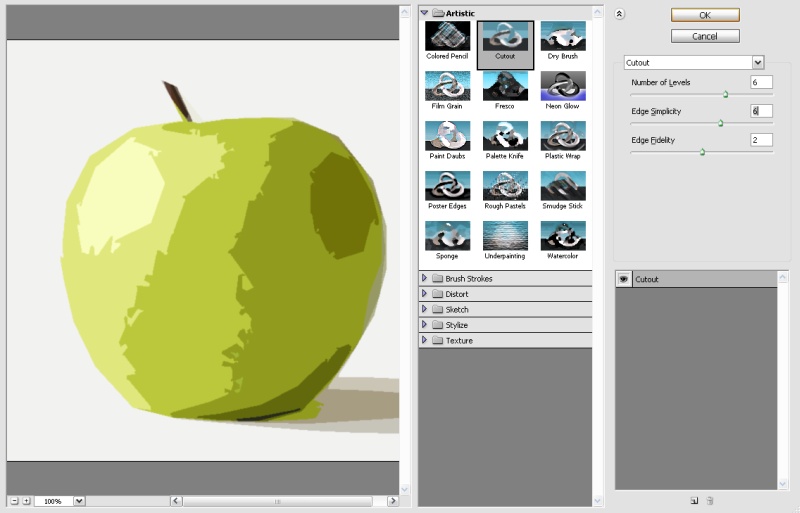
In the filter gallery you can see the effects in real time, before you apply them to the image, and also change their settings.

Well guys, that’s what I can teach you in three “express” lessons. Remember that the more you learn about Photoshop, the more it gets interesting and powerful. There’s a whole universe of tools, resources and things you can do beyond what we’ve seen in the three parts of this crash course. I hope you’ll keep working at it, because Photoshop is really worth the effort. And remember, Snap2Objects will be here to help you. 😉

walid bendami bonjour
Merci pour toutes ces informations et désolé de ne pas écrire en anglais.
Thank you very much for this course! I really appreciate your job!
Wow thank you for showing us this cool plugins, the outcome was great!
Thanks for all the 3 parts. I suck at Photoshop but now i suck a little less.
Man I love this little tutorial. Although I have a lot to learn this helps me out!