Here we are for the second part of the Ultimate Photoshop Crash Course (check the first part here). This software is really complex, but we’re making everything simpler for you.
After learning about the workspace, how to create/edit/save documents and understanding layers in Part I, we can now start practicing a little more – beginning with the tool bar. In this article, we’ll explain the essential tools at the top of the tool bar.
The Toolbar: Overview
You don’t need to worry about all the tools right now. We will work with a few tools at a time. The one thing you must pay attention is the Properties bar at the top of the screen, which changes according to the tool you’ve selected. That’s where you’ll find the settings for each tool.
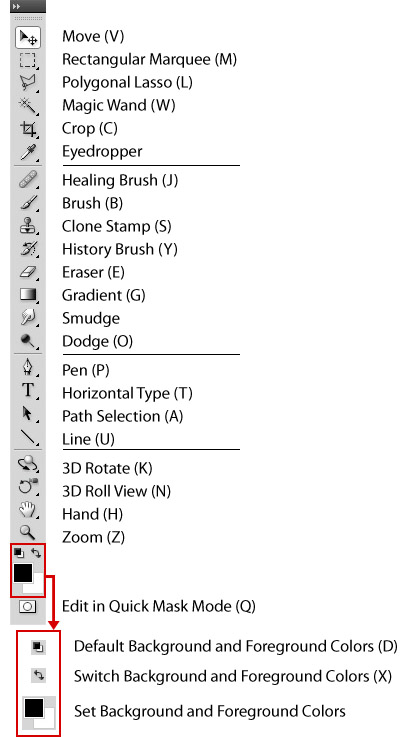
Here are the names of each Tool, and their keyboard shortcut (in parenthesis):

ESSENTIAL TOOLS
BASIC SELECTIONS
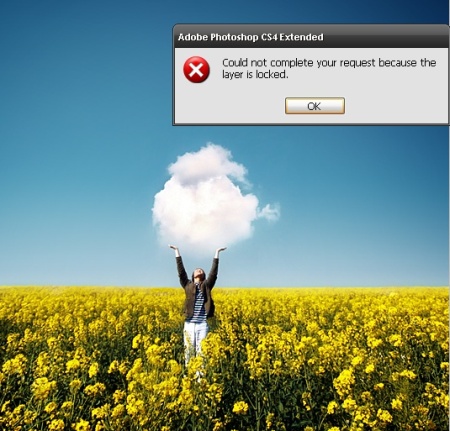
The Move Tool (shortcut V) is very important. As the name says, it’s used to move the objects contained in layers. Try to open a photo, and with the Move Tool selected, click and drag the photo. You’ll get your first stop message, telling that you can’t move this layer. It’s because this layer is defined as the background, the default for any photo you open (Jpg, Tiff).

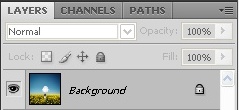
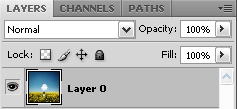
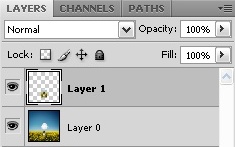
Go to the Layers panel, and just click twice on the layer’s thumbnail. Then click OK to release the background. Notice that the Background is now called Layer 0 and the little lock symbol has disappeared.


Now you can move the layer using the Move Tool.

SELECTIONS: MARQUEE TOOLS
Let’s start selecting objects. First we’ll use the Rectangular Marquee Tool (M). Notice that the icon has a tiny black arrow in its bottom-right corner. That means that there are other tools hidden under that icon, called a group. To see them, click on the icon and keep pressing the mouse till the group menu appears (give it a second).

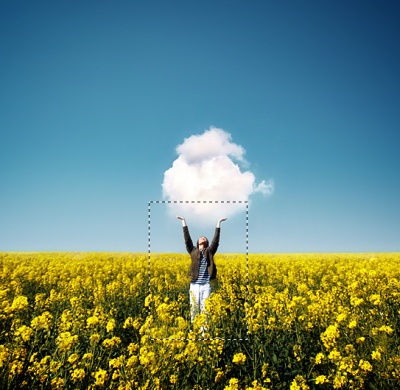
We only need to demonstrate the Rectangular Marquee Tool here, because the others work the same way, just in different shapes (ellipses/oval/circle, single row or column of pixels). Select the Rectangular Marquee tool, then click and drag across an area of your image. You’ll get a marquee like this one:

Like the first example, select the Move Tool and drag the selection.

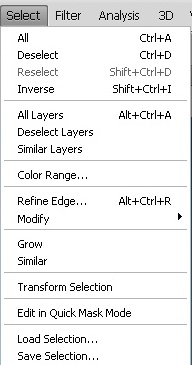
Now you see what a selection really is – a part that you can edit separately. Selections are so important that there’s a menu on the Menu Bar especially for them: the Select menu. With this menu you can deselect, reselect, invert a selection, modify or transform a selection, and more. And remember to deselect the objects after editing, or you won’t be able to do anything else outside of the selected area.

Lets say I don’t like the change I’ve made and I want to go back a step. To undo steps in Photoshop, press Ctrl + Alt + Z as many times as you need (by default, you can undo/redo 20 steps at a time). If you need to redo steps, press Ctrl + Shift + Z. Use the Redo command to get your selection back.
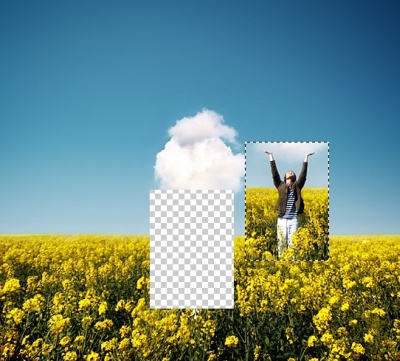
With your selection made again, press Ctrl + J to see something new. Apparently nothing has changed, but take a look at the Layers panel.

The Ctrl + J shortcut duplicates a layer. As we had an active selection, it duplicates only that part of the selection. Now we can move the new layer without affecting the original image.

It’s starting to get fun, isn’t it? The better you know Photoshop, the better it gets to use. Keep up the good work!
Select the Rectangular Marquee Tool again and pay attention to the Properties bar. Remember that I said that it changes according to each tool? Our Properties bar is now displaying settings, or properties, for the active tool–the Rectangular Marquee Tool.
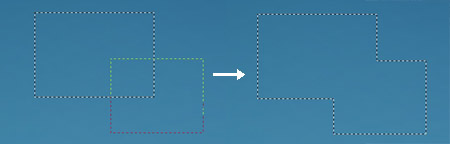
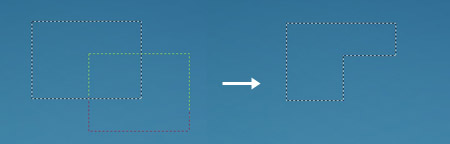
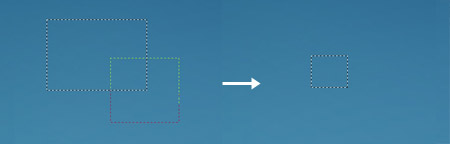
Take a look at the group of four icon on the left. It’s important to know these four settings, as they work for all selection tools: New Selection, Add to Selection, Subtract from Selection and Intersect with the Selection.
![]()
New Selection is the simplest one, it can only create separate selections.
See the other ones in action:
Add to selection

Subtract from Selection

Intersect with the Selection

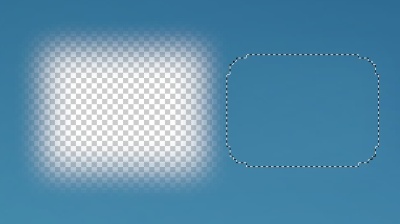
Another important setting is the Feather value (also works for all selection tools). Try setting the feather as 30px, create a selection with the Rectangular Marquee and drag it with the Move Tool. You’ll get a smooth, fading border.

SELECTIONS: LASSOS
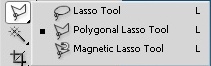
The next icon on the Tool Bar is the basic Lasso Tool, grouped with the Polygonal and Magnetic Lasso. The basic Lasso is a free hand selection; it can be hard to get a good result with this tool, especially using a mouse. The Magnetic Lasso is automated, it ‘sticks’ to the lines of your picture, and only works well for some images. Let’s focus on the Polygonal Lasso for simple selections.

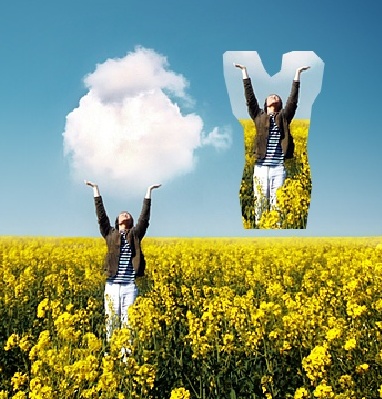
Click several times around the element you want to select, creating the shape for the selection. Remember that it needs to have the same start and ending point.

When you finish the contour of the shape (I know, it’s really ugly here, it’s just for learning purposes) the marquee appears automatically. Then you can try moving it with the Move tool or duplicating (Ctrl + J) and moving.


SELECTIONS: MAGIC WAND
Another simple, but sometimes useful selection tool, is the Magic Wand. It creates selections based on similar colors. We can use this for images with a flat background. An useful setting in its Properties bar is the Tolerance setting, which indicates its strength. The wand will end its selection depending on how similar/dissimilar the pixels are.
![]()
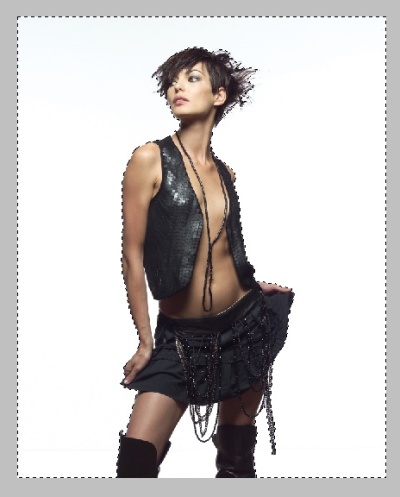
Open an image with a flat background and click on its predominant color (like white in this case). The Magic Wand selected all the connected white background.

Go to Menu > Select > Inverse, since we actually want to select the model and not the background. Duplicate the selected part of the layer (Ctrl + J) and use the Move Tool to see the effect.

These are the basic selection tools. Later we’ll see about the advanced ones.
CROPPING
The Crop Tool (C) in an extremely useful tool, even for people who just want to edit their photos for Facebook. 😉 If you want to crop people or things out of a photo, this is the tool to use.
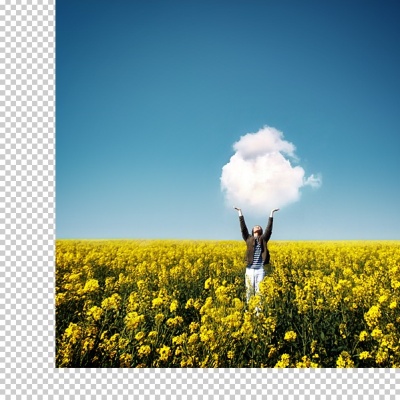
This tool isolates the part of the image that you want. See how it works by selecting this tool, then clicking and dragging around an area in the image. Notice that the non-selected area looks darker.

Now this is what you get when you hit Enter:

Your image has been cropped to that specific area. (The gray border is actually the Photoshop window, not a border on the image.)
One of the best features of Photoshop is that you can define an exact size to crop your image to. Lets say you know you have a photo frame that is exactly 4x6in. You can crop your photo to exactly 4x6in for print or anything you want. Let me show you how.
I’m going to make a web banner with 300x100px. All I have to do is set up the Properties bar with these values for width and height and the resolution 72ppi (web resolution).
![]()
Whatever I do, no matter how large or small I draw the crop selection, the final image after the crop will have 300x100px. If your selection is smaller, say, 60x20px, the tool will expand your selection to fill 300x100px, and vice versa.

Try other sizes and proportions, practicing what you’ve learned.
MAKING ADJUSTMENTS
Now that you know how to handle these tools, let’s start editing the colors and lighting of images with the power of the Adjustments menu.
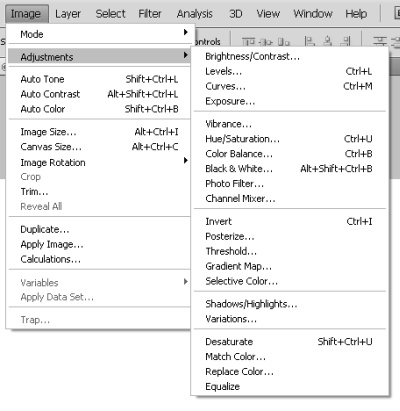
You can find the Adjustments menu at Menu Bar >Image > Adjustments.

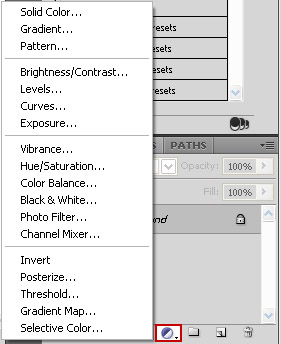
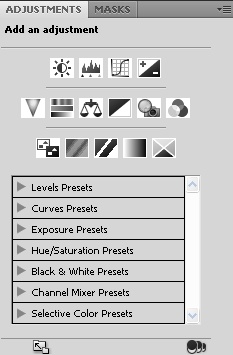
Using the options from this menu is the simplest way to make adjustments to the whole image, but we can also use these settings on individual layers using the Adjustment Layers button. You can do this by clicking on the circular button at the bottom of the Layers panel or, for CS4 users, by using the Adjustments Panel. As both are a little more complicated, let’s work with the menu Adjustments for now.

Above: The Adjustment Layer button.
Below: The Adjustment Palette in CS4.

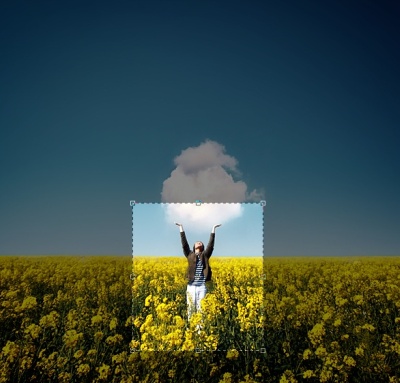
I’m going to demonstrate some of these adjustments with this beautiful photo from ~markheet.

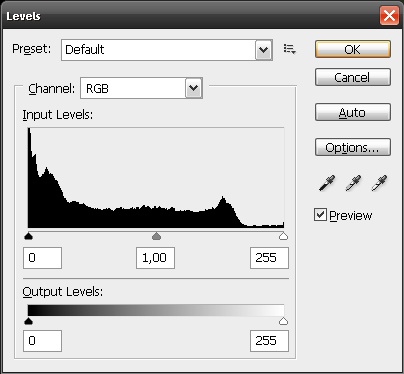
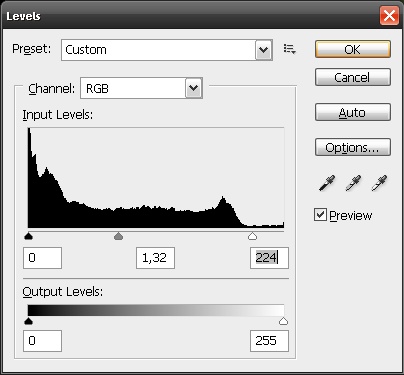
Notice that it’s a little dark. We can change that with one of the basic light/shadow adjustments: Levels. Go to Menu Image > Adjustments > Levels ( or Ctrl + L).

In this dialogue box you can adjust the dark tones (first slider) the midtones (second slider) and the highlights (third slider). Let your good sense make the job and find the appropriate level. You can see the changes to your picture as you make them if you check the Preview box.

Here you see the result:

The Levels is a simple adjustment tool for light and shadows. You can also try the other ones from the first group in the menu, like Brightness and Contrast, Curves or Exposure.
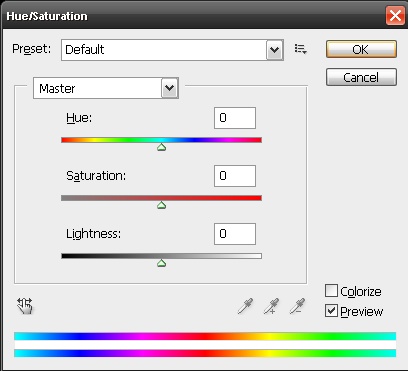
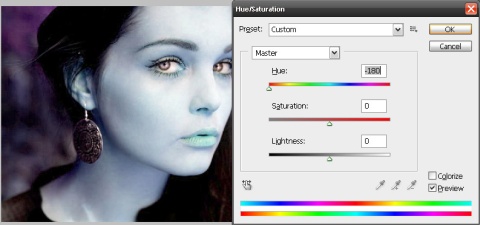
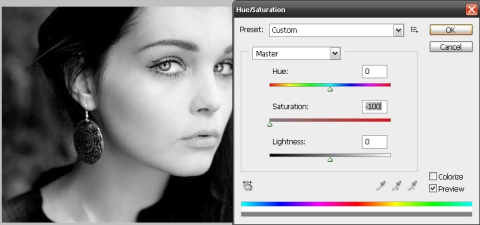
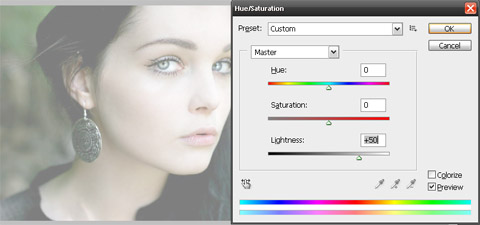
Time to play with colors. For that we can use another interesting adjustment, called Hue/Saturation (Menu > Image > Adjustments > Hue/Saturation). Here is our dialogue box:

Play with the sliders to see what happens. The hue changes the color itself, the saturation changes the amount of that color and the lightness makes it darker or lighter. Again, check off “Preview” to see how your changes look.



Also, you can adjust colors using any of the other options in this Adjustment group, like Vibrance (CS4 only), Color Balance, Black and White, Photo Filter and Chanel Mixer.
The other adjustments, besides light and colors, are not typically used for regular editing. Let me quickly show some of them:
Invert

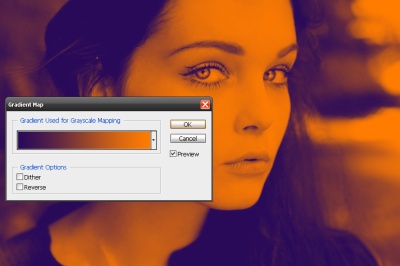
Gradient Map

Shadows/Highlights

Selective Color (applied to the eye’s color)

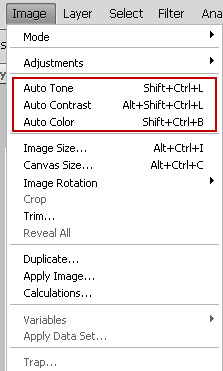
Now you know the basics for adjusting colors and lightness and to create special effects on your photos. Sometimes this takes a lot of fiddling to get just right, but Photoshop is so cool that it can make these adjustments automatically. Of course, it won’t work great for every image, but it’s worth trying. There are three options in the Image menu: Auto Tone, Auto Contrast and Auto Colors.

In this part we’ve learned to make selections using different tools, crop images and make adjustments to colors and lightness, and how to create some effects. Keep practicing–try to select parts of the photo and adjust that part (select the eye or the lips and apply adjustments).
PS: All the photos we used are from artists on DeviantART.

This is a nice follow up to part 1 and there is a really good amount of depth to the tutorial. I think the course is going well and that it makes an excellent resource.
This is a great tutorial for people who are just starting to use Photoshop, I will pass it on to beginners.
Thanks for sharing.
This is really good tutorial. Do you have a video tutorial for this courses? It would be really helpfull for us to learn photoshop from a video tutorial
@pariuri sportive no I dont.. I should do one. Thanks for the suggestion
Can you do a tutorial on the cut out tool? I use it a lot but still need so help.