This tutorial is a step-by-step to help you making photo manipulations only with vectorial elements, integrating Photoshop and Illustrator.
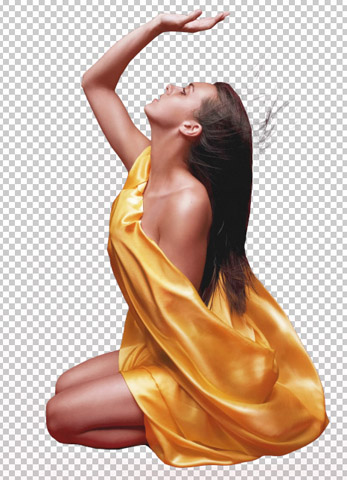
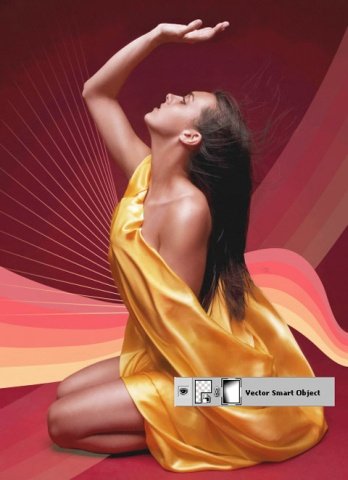
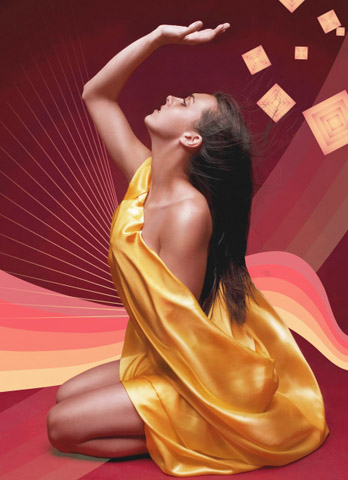
These are the initial and final images:


Step 01 – Preparation
Before creating the elements to make the composition, you must prepare your image. Make the basic adjustments and then separate the girl from the background (but don’t delete it), so that we can put objects behind her.


Step 02 – Flowing shapes
We are going to work with Illustrator in integration with Photoshop, so, we’ll keep changing from one to another all the time. Open Illustrator and create your main color palette, according to your image. We’re going to use these colors for all elements. The first elements to insert are some flowing colored lines. Remember to place a copy of your image in background with low opacity to help you composing the image.
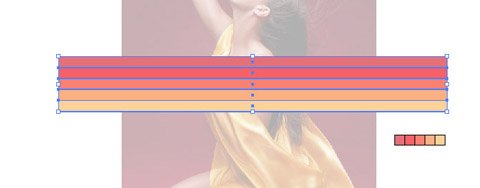
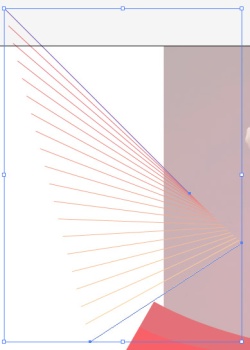
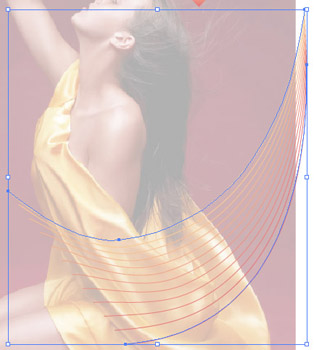
Create 5 rectangles like you see here (and keep a copy of them, you’ll need it later):

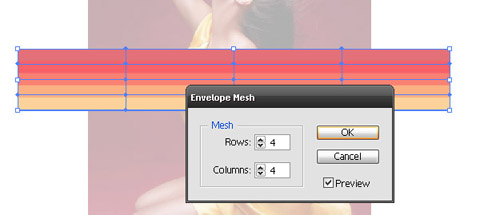
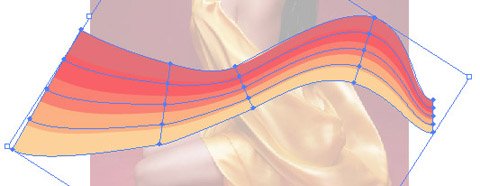
Select them and go to the menu Object > Envelope Distort > Make with mesh. Use these settings and click Ok:

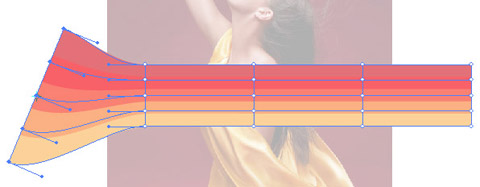
If you are not used to this tool, don’t worry, it’s simple. Basically, you can select a row of knots using Direct Selection Tool (A) and manipulate this row using Scale Tool (E) and Rotate Tool (R). These three tools are enough for this situation.


With the shape ready, copy and paste into Photoshop using Ctrl+C and Ctrl+V. This is why I love working with these two softwares, they work great together and it’s so easy to copy from one to another. I recommend you to choose “Smart Object” when you paste the element, then you’ll be able to resize it anytime on Photoshop without quality loss and also open the element again on Illustrator, change the vector and bring back to Photoshop.

Step 03 – More flowing lines
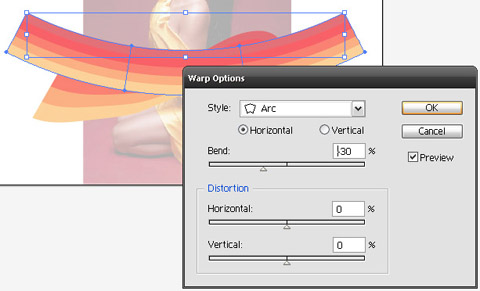
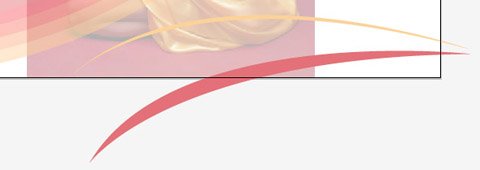
Let’s fill a little more that background. Remember when I said to keep a copy of the rectangles? Let’s use it now. Select them and go to Object > Envelope Distort > Make with warp. Use these settings:

Place it on Photoshop and lower its opacity.

Step 04 – Blending
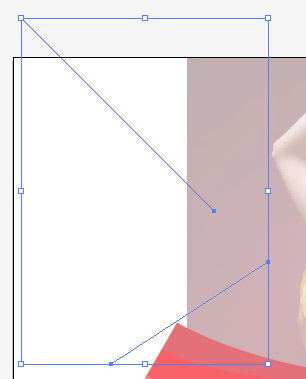
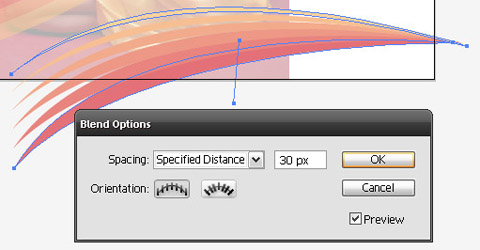
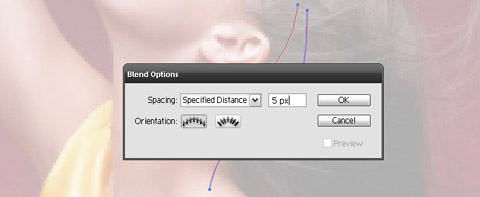
The blending tool is pretty interesting and can make nice effects. Make two lines using the Line Segment Tool (\) like you see bellow. Choose colors from the initial palette for the strokes.

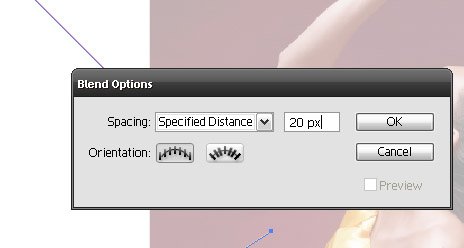
Click twice on the Blend Tool (W) and set:

Click on one line and then click on the other. It will create the blending, making other lines between them.

Place on Photoshop.

Add a mask and edit it with gradients or brushes to make the lines fade out.

Setp 05 – Squares
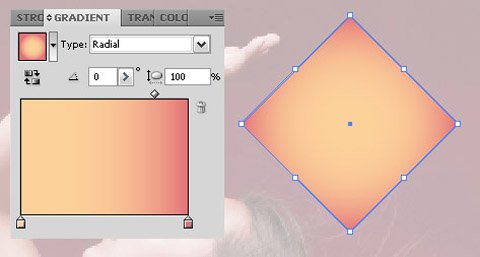
In Illustrator, make a square (rotate if you want to get a lozenge) and fill with a gradient like this:

Duplicate the shape some times, making it smaller.

Place some of them, rotate and use different sizes.

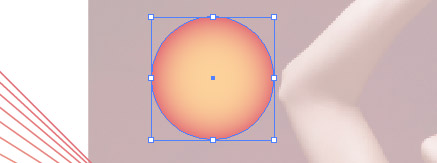
Step 06 – Circles
Use the same process to make and apply the circles.



Step 07 – More shapes
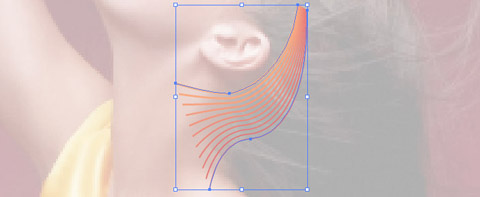
We’re going to use the blending again, now with drawn shapes like you see bellow.

Click twice on the Blend Tool (W) and use these settings:

Place on Photoshop.

Step 08 – More blending
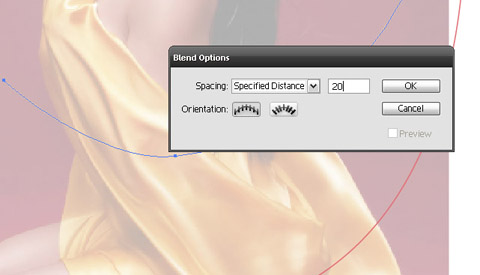
Create two paths using Pen Tool (P) with different color strokes (but still colors from the palette) and blend like we’ve done before.


Place on Photoshop

Step 09 – A detail
Let’s put some interference in the model. Again, use the Pen Tool (P) and the Blend Tool (W).


Place on Photoshop

Create a mask and erase some parts to make it softer.

Step 10 – Explosion lines
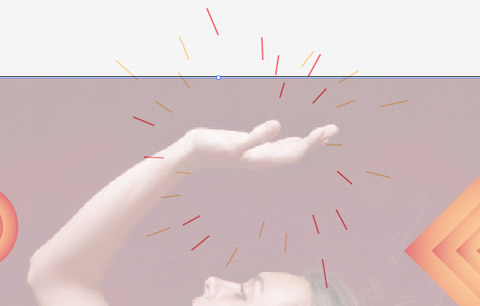
Create some small lines using the Line Segment Tool (\).

Place on Photoshop.

Use masks and gradients to erase some parts.

Final image:

Use your creativity to create different elements to compose photo manipulations based on vector elements. It’s possible to make great compositions and arrangements. Hope you like that and if you create something like this, please post the image on a comment. 😉

Awesome. The implications and potential for use are unlimited. Thanx for broadening my vision…
Nice set of tuts here, few tools i haven’t used in a specific manner but i would do the same effect just manually. Much simpler here, thanks for the share
I have not really experimented with mixing photographic based images with vector graphics but having seen this I think it is time I pulled my socks up and got designing. I really like how effective the vector backdrop is. Thank you for sharing.
Absolutely amazing. This girl transformation went from looking like a nice photograph to looking like a phantasy world type image.
Great tutorial here and easy to follow. Will have to try this tutorial out and experiment with it to see what results I get. Thanks for sharing this.
@Oliver Thanks mate! share with us the final result!