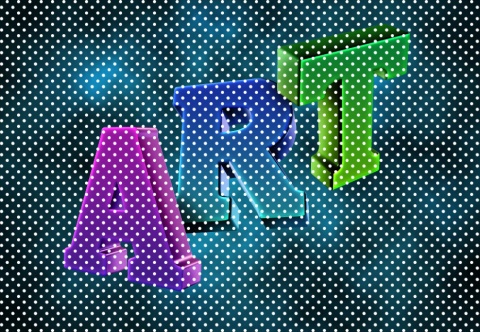
This tutorial is going to show you how to use a simple 3D text as an element for modification using Photoshop. This is the final result:

Step 01
This tutorial idea was inspired by my personal blog header, many people asked about how to do it. To create the basic 3D text, I’ve used the Xara 3D which is a simple and intuitive software specifically made for creating 3D texts. You can use any 3D software you are used to, the colors and textures we’ll add inside Photoshop. Place the text on a new document, each letter on a separate layer.

Step 02
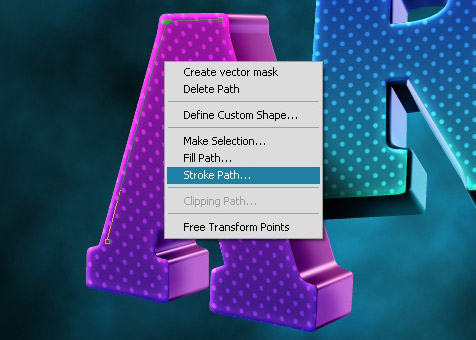
Separate the front of each letter from the “extrude” using the pen tool. Just to visualize that, I’ve turned off the visibility of the “extrude” part.

Step 03
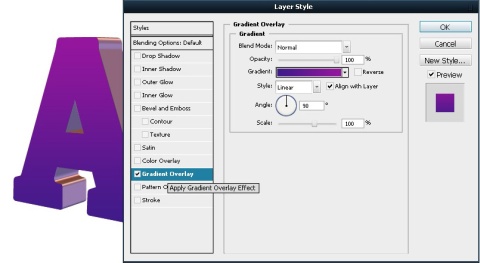
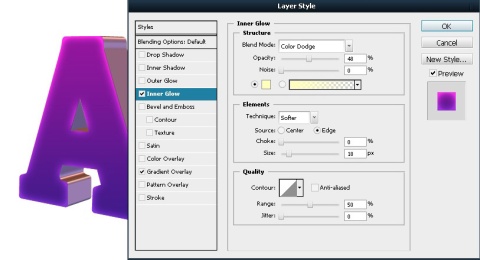
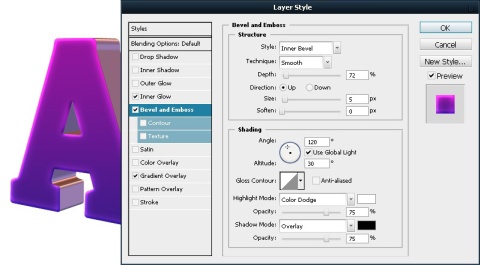
Now we are going to apply some colors and effects to the front of each letter. This is the configuration I’ve used for letter A.



Step 04
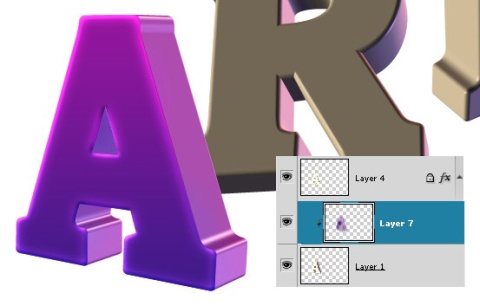
Add some color to the extrude. For that, create a new layer and make a clipping mask (Alt+Ctrl+G). Change the blending mode for Color and use the brush to paint using the colors from the front. An extra touch is added using the Burn Tool (O) in the extrude layer to create depth.

Step 05
Repeat step 03 and 04 for the other letters.


Step 06
Prepare the background layer painting it black. Create a new layer and set the background and foreground colors for black and blue (or other you might prefer). Go to the menu Filter > Render > Clouds. Add a layer mask with a radial gradient from black to white to make the bounds darker. Repeat two more times changing the blending mode to Color Dodge.

Setp 07
Pay attention to this sequence. Create a new layer and fill with any color and set the fill to 0%. Use the layer stile option to fill with a white dots pattern (or any texture, pattern you prefer. If you want the dots, you can make your own or find here, here or here). Right click on the layer effects on layer panel and go to Create Layer and delete the white layer. Distort the dots layer following the “A” perspective and make a Clipping Mask (Ctrl+Alt+G).


This is the dots layer with the blending mode Overlay:

Step 08
Repeat for the rest.

Step 09
Let’s add some light. Create white strokes with the Pen Tool (P) (for more detailed information, take a look at this article). Remember to set your brush for a hard (hardness 100%) and rounded one first. In the dialogue box, choose Brush as the tool and mark the option “simulate pressure”. Add a shiny white Outer Glow.


Setp 10
Make another stroke using the Pen Tool (P) with the brush set to a hard (hardness 100%) rounded one. Add a white Outer Glow and mask some parts to integrate with the letters.

Step 11
I’ve added a little more light, using a big white brush in a new layer above the clouds and changing the blending mode to Overlay. Also, added some elements to the composition. Feel free to use anything you want.

Step 12
I’ve added another element, made with the Elliptical Marquee Tool (E) and strokes. You can use images, textures, vector, elements, anything your creativity permits you.


This is a really good effect, I’d like to try it in shiny silver colours, that would look amazing. Thanks for the tutorial.
This effect really connects with the idea from looking at typography, how text and pictures combine the essence of graphic design and how the process of this text combines the two and takes typography away from that flat, non existence of two dimensional typography
Really nice typography skills
cool tutorial! was really easy to follow, thanks a lot.
Hi,
I don’t understand how you make the nice illuminated brush that is swung around the text…? that is very nice!! can you explain how to make that effect in more details?
@stephan
Are you used to the Pen Tool? The shiny line is made using that (it’s a trace based on a path). I think this “Pen tool basics” can help you making it: https://www.snap2objects.com/2008/02/11/how-to-create-a-fake-vector-image-in-photoshop/, specially this part: https://www.snap2objects.com/wp-content/uploads/2008/02/pen11.jpg.
With the stroke ready, just add some Outer Glow in Color Dodge mode.
😉
What font did you use?
@cody I can’t remember exacly, but if you want slab serifs like that, check these out: https://www.snap2objects.com/2009/09/16/17-trendy-slab-serif-free-fonts/
😉
Hi,
I have maybe a stupid question, but how can I open a file made in xara in photoshop?
@Jacqueline The way to do it is to export to readable file in xara to photoshop png would do great since support transparencies. 🙂
Really nice tutorial, it looks so easy when i read the tutorial
@pariuri sportive thats the great thing about tutorials. At least nice ones 🙂
Nice tutorial. I used it a few times. Thank you for sharing
friend would like to ask a great help, you could do this tutorial for me, with the text MIX, intendo not photoshop anything.
If you can help me I will be eternally grateful
I wish much success in your life
que fuente usaste?