After decades of TV, Radio, Magazines and now Internet, we find ourselves in a society overwhelmed by information begging for attention. As a result of that we have a world with an attention span now shorter than a goldfish’s. How is the media and specially the web facing that? And how can we take advantage on way the human mind works?
It is Christmas morning. I run desperately to the x-mas tree and can’t even breath while unwrapping my latest Atary 2600 cartridge (I know, I am old), and guess what! I got ‘Raiders of the lost ark'(tm) Sweet! Now I could spend endless hours playing that crappy game –knowing now that Jungle Hunt was much better.
It was 1982
Yes, no Tivo, no Blackberry, PCs, no Internet! Wait! No Twitter and Facebook! Just Sesame Street and Atari to compete for our attention.
At that time, I could only dream of having lots of video games to play. The closest I got to that was trading cartridges with my neighbors. But then, in a day like any other, thanks to the Internet I got an unlimited stock of Roms and there I was with literally thousands of games to play.
Guess what? I got bored!
Who has the commitment to beat one game when you can go zapping into thousands? We live in era of TMI (Too Much Information) and our attention span (The amount of time a person can concentrate on a single activity) is getting progressively lower.
Attention span has decreased in the last 30 years and TV is mostly blamed for that – when you have a generation used to watching more than 6 hours of TV per day, usually presented in chunks of around 12 minutes. So you get gradually conditioned to feel anxiety after doing the same task for 12 minutes or more.
There are two clear examples on how our attention span is getting shorter and shorter: Radio and TV adverstiment air time.
Radio ads in the old days where 60 seconds long, then turned into 30 seconds, 15, and now even 5. We have “Iced coffee at McDonalds” 2 seconds-ads (these two-second format is called “blinks” by Clear Channel). Those take-you-by-surprise ads are the equivalent to maybe the lovely blinking pop-ups on a website?
Television ads have also suffered the shrinking effect. When television started as an advertising medium back in 1971, the standard duration was 60 seconds. After is shrinked the same way radio ads did. There is clearly a race against boredom, by trying to get our attention in smaller chunks. It makes sense; you can hardly be bored in 2 seconds. Yes, maybe we need to prescribe Ritalin to the whole society to treat our ADD (Attention-deficit disorder).
Attention span of a gold fish
If television is to blame for being addictive and diminish our attention span, what can we say about the Internet? What happens when you expose generations of TV Zappers to gazillions of websites at their fingertips?
We become Digital Goldfishes…
“Our attention span gets affected by the way we do things,” says Ted Selker, an expert in the online equivalent of body language at the Massachusetts Institute of Technology in the US.
“If we spend our time flitting from one thing to another on the web, we can get into a habit of not concentrating,” told the BBC programme Go Digital.
Who wants to watch “America’s Funniest Home Videos” when you got YouTube? Or read a magazine when you can read a blog? Or even better, follow it on Twitter?
When we are on the Internet, our attention span is shorter because we have too many options. As a result it is pretty difficult for a web user to keep focus on one single thing and get the most out of it… we get quickly bored and just jump to another site.
The addictive nature of the Internet and the long hours we spent on it can leave us with an attention span of nine to five seconds -goldfish have nine.
Five seconds to make your web Sticky
The average time an online viewer spends on a page is less than 60 seconds. This is a great challenge for commercial websites in terms of creating engaging content and site layouts to attract users and make them stay.
“People talk about this in terms of stickiness,” explains psychiatrist Pam Briggs, of Nottingham University in the UK.
“If a website has stickiness, it will keep your attention glued to that site rather than let you click on another one as your competitor is just one click away.”
How we measure that so called stickiness?
The first thing that comes to my mind is, bounce and convertions rates. But then again that shows me the result, that work great as an indicator. Then I thought about the heatmap (a method that measures where the user clicks or looks), and it made more sense in helping to understand the behavior of a visitor for a website or page in particular.
feng-gui.com is free heatmap service where you upload a image, website, ad, photo and it simulates human vision during the first 5 seconds of exposure to an image. It uses an algorithm that predicts what the human eye will be most likely to be looking at. This algorithm reaches a 70% of accuracy compared with Eye and Mouse Tracking.
What are the benefits?
In plain English, it tells you “What people is looking at” and it’s an invaluable tool to determine:
- Product Placements and Branding Effectiveness:
Helps you recognize which areas of the page/photo/advertisement gets most of the attention - Hotspots Fixations: Highest regions of interest.
- Hotspots Order: Which and When (milliseconds) will be the next area of interest.
- Gaze Saccades: Eye movements between hotspots.
- Which areas are being ignored
With all that in mind, let’s see the heat map of some of the most important blogs and websites around the web.
Which are features that are analyzed in the images?
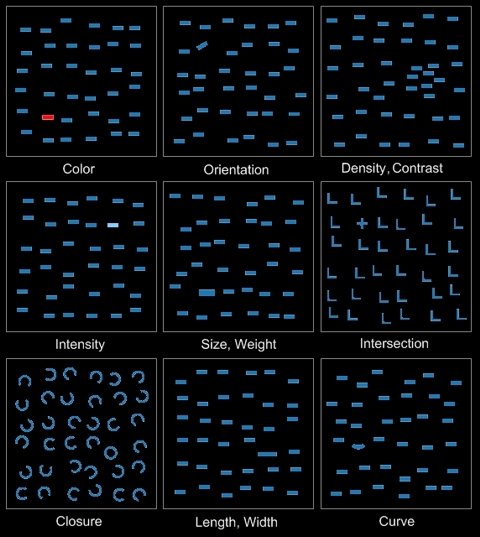
In the next figure there are some of the primitive features analyzed in the images.
The basic features the algorithms analyze, to predict the what humans will look at, as we could see are:
- Color
- Orientation
- Density, Contrast
- Intensity
- Size, Weight
- Intersection
- Closure
- Length, Width
- Curve
Those are the primitive features that the human perception will notice, before start reading or tacking some action. So we must became aware of them and use those mediums to help communicate better the messages in our designs.
Based on that we are going to see the results of some of the most important websites, blogs and few ad examples.
Blogs
[HTML1]
Websites
[HTML2]
Ads
[HTML3]
In the last examples is clear how the reading flow seems somewhat erratic, but if you look close, you will notice the user is jumping from one interesting spot to another following a hierarchy. The bigger ones, with more contrast elements will sure call our attention first, for example. And here is where it is important to determine the hierarchy of the information and translate it on the design. Remember that every element is important and all are competing for our attention, so be careful not to put unnecessary ones.
A Great example of a sharp and effective blog design is doshdosh.com heat map. You can clearly see how the attention is driven to the two main sections of it, creating a beautiful flow. How? Using small images on the beginning of each post. They work as visual entry points, and maintaining the clean but high contrast interface. The sponsor banners in the right are another attention zone, meeting this way both purposes of that blog: information for the readers and revenue for its author.
The primary task of graphic design is to create a strong, consistent visual hierarchy in which important elements are emphasized and content is organized logically and predictably.
Graphic design is visual information management, using the tools of page layout, typography, and illustration to lead the reader’s eye through the page. Readers first see pages as large masses of shape and color, with foreground elements contrasting against the background field. Secondarily they begin to pick out specific information, first from graphics if they are present, and only then do they start parsing the harder medium of text and begin to read individual words and phrases:
webstyleguide.com
The heatmaps from the blogs and websites shows how the human eye looks at an image. Instead of what we could think, it does not happen in a left to right and top to bottom order. We scan images, unconsciously looking for things that drag our attention.
What does that mean?
Through the use of images, shapes, colors, fonts and illustrations we guide the reader, showing them were to look and what to look first, drawing a reading flow.
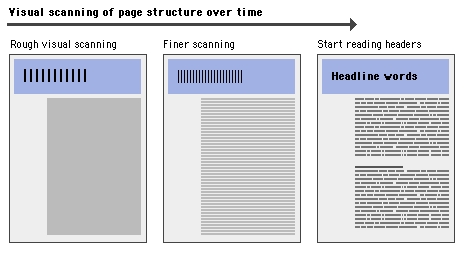
Look at the next image which shows how the scanning of the page structure over time is.
At the beginning, at the rough visual scanning, we notice just shapes and colors, then in the finer scanning we observe the details and then start the reading.
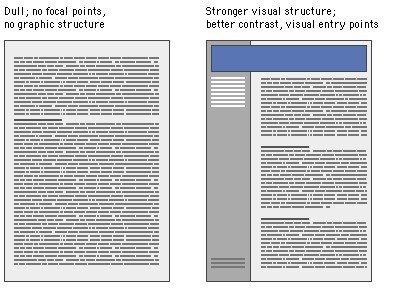
The Importance of contrast
The overall design balance and organization of the page is extremely important to attract the reading into your content. A solid page full of text with no obvious structure or visual entry points will repel the eye. As well as layout full of bold graphics and overly contrasting colors will also distract or disgust the users. You will need to aim to the right balance of drive user attention with visual contrast and the feeling of organization.
How to take advantage of that?
We can make the most of it, following some design principles:
- How To Improve Direction in Your Designs: Direction is an often forgotten but never unnoticed principle of design. It is created using some or all of the elements of design—shape, scale, line, value, texture, color and space. Direction can be defined as the movement of the eye throughout a piece.
snap2objects.com - Typographic Contrast and Flow: Contrast is important because not all the content within a page have the same value; some have greater significance than others. By creating contrast, you can direct the reader’s attention to the important messages and at the same time enhance the visual appearance.
webdesignerwall.com - Visual hierarchy: The primary task of graphic design is to create a strong, consistent visual hierarchy in which important elements are emphasized and content is organized logically and predictably.
webstyleguide.com - Color Theory: Color should always have meaning. Colors already do have meaning to users, but the color must also represent something in the visual and information design.
valcasey.com
Conclusion
In the ever increasing world of media screaming for attention, is crucial to understand how our body and mind reacts to a visual stimuli. That way we can take advantage of the primitive human impulses as well as the new behavioral scenarios that media and technology bring along.




very nice article. must have taken quite some time to compile it.
Thanks Raul. Indeed I took sometime to do the research, but it worth it.
Snap,
That’s a great article!
Thanks for finding Feng-Gui for me!
BNJ
I enjoyed reading this post about Is your website ready for the 5-seconds-attention-span challenge …. Really interesting. I will come back to visit this blog again.
Very good article, informative and nicely illustrated. I have heard about Feng-Gui from Avinash Kaushik and now interested more in color theory.